색 시리즈 2부 : Color System
WHY ? 컬러시스템을 만드는 이유
Design System, Style Guide, Foundation 등 용어는 뒤로 제쳐두고,
웹디자인을 위해 색상시스템을 만드는것, Color Palette 를 만드는걸 여기서는 Color System 이라고 하겠습니다.
컬러시스템을 만드는 이유 :
1. Identity
2. Consistency
3. Communication
4. Efficiency
5. Accessibility
6. Application
기획 / 전략 -Planning & Strategy for Color System
Web design 의 경우에 한해서,
1. 새로 만드는 경우 – 목적 / 적용 범위 / 개발 범위 / 목표
2. 기존 시스템의 수정 – 1번 + 문제점 / 개선 방향
고려 사항
– 일관성 : 시각적이고 일관적인 시스템
– 명확성 :명확한 계층 구조 / 직관적인 용어
– 편의성 : 쉽고 편리한 관리 시스템 ( 토큰, 변수 시스템 )
– 접근성 : 가독성 / Web Accesbility
– 유동성 : 컬러 시스템 확장성 / 다양한 분야에 적용
Primary color
브랜드 색상 선택을 위한 7가기 질문 : Our Brand Personality ?
- Gender: Is my brand traditionally masculine or feminine?
- Tone: Is my brand playful or serious?
- Value: Is my brand luxurious or affordable?
- Time: Is my brand modern or classic?
- Age: Is my brand youthful or mature?
- Energy: Is my brand loud or subdued?
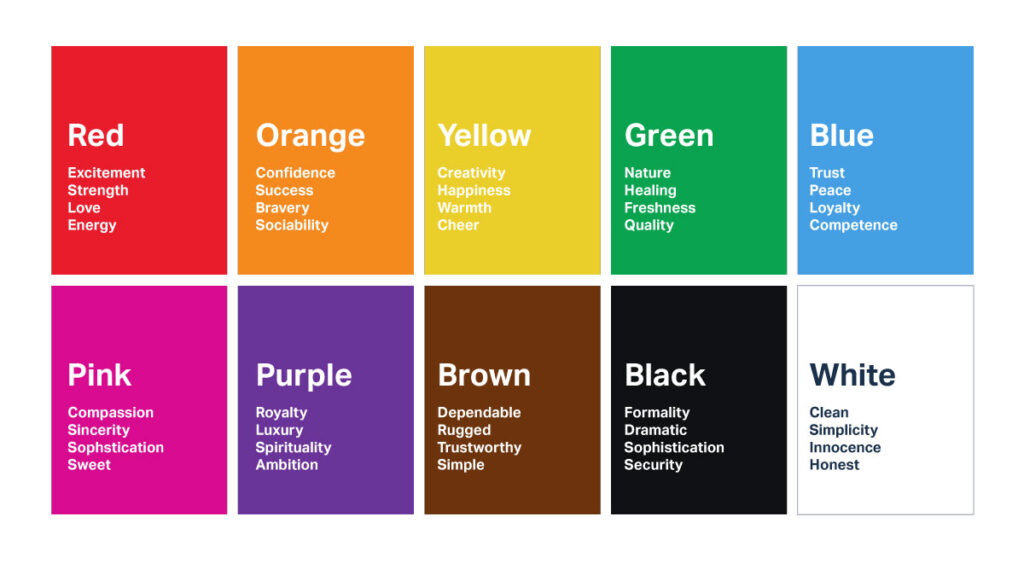
– Color Psychology / Color Emotion
보편적으로 사람이 색상에 느끼는 감정 ( * 단 문화/지역/세대/성별 등 고려해야 함 )
색상이 가지는 보편전 이미지, 감성을 브랜드에 그대로 적용하기도 하고,
반대의 색상을 적용해 인상을 남기기도 함.
Color emotion
Red: passion, power, love, danger, excitement
Blue: calm, trust, competence, peace, logic, reliability
Green: health, nature, abundance, prosperity
Yellow: happiness, optimism, creativity, friendliness
Orange: fun, freedom, warmth, comfort, playfulness
Purple: luxury, mystery, sophistication, loyalty, creativity
Pink: nurturing, gentleness, sincerity, warmth
Brown: nature, security, protection, support
Black: elegance, power, control, sophistication, depression
White: purity, peace, clarity, cleanliness
Secondary Tertiary color / Others
Color Theme
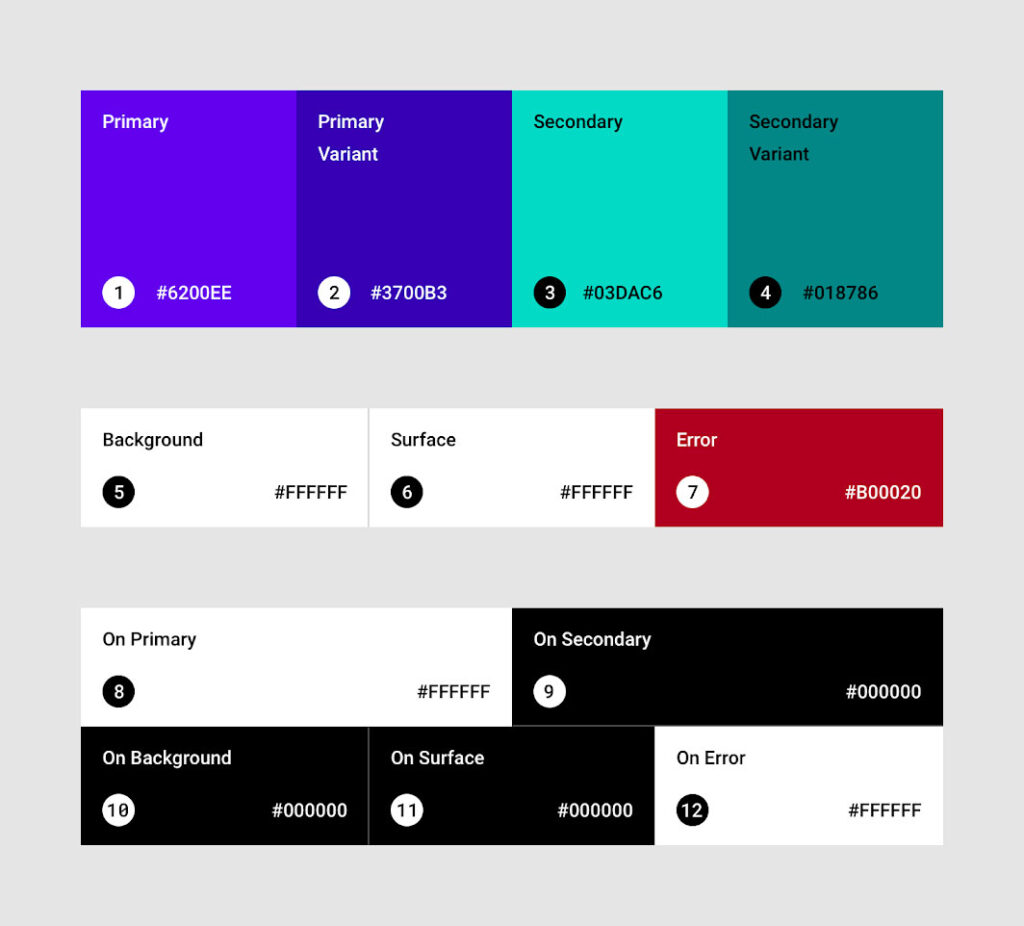
Material Design 의 Color Theme 예)
 출처 : https://m2.material.io/design/color/the-color-system.html#color-theme-creation
출처 : https://m2.material.io/design/color/the-color-system.html#color-theme-creation일반적인 Color Theme 구조 / Color Palette 구조
Basic
Primary : base 컬러
Secondary : 보조색
Tertiary : 보조색
Neutral : 중립색상 ( 텍스트 / 배경 등 )
Black
White
Accent : 강조색
Outline : 보더/아웃라인색
Semantic color
Success
Warning
Error
Info
On Color
On Primary : Primary 에 올려지는 색상
On Secondary : Secondary 에 올려지는 색상
On Background : 배경색 위
On Surface : 오브젝트 배경색 위 ( 예: 카드, CTA, 배너 등 )
On Error / On Accent
색상 선정 도움 사이트
Color theme / Color system 만들어 보기
색상 네이밍 예 )
Primary
Secondary
Tertiary
Neutral
Black
White
Accent
Outline
Semantic color
Success
Warning
Error
Info
Background Dark
Background White
BLUE color system example
Black
#00000
White
#ffffff
Grey
#101828
Primary
#050c9c
Primary Variant
#3572ef
Secondary
#7555c6
Secondary Variant
#947bd3
Accent
#ff5e57
Dark
#0e0e2c
Background
#e3eafc
Background White
#ffffff
Color Palette 만드는 방법
색상 팔레트 만드는 방법은 여러가지가 있습니다.
방법1) 기존에 만들어진 색상 팔레트를 그대로 가져다 사용하는 방법
– Tailwind CSS / Material UI / Antdesign 등 CSS framework 그대로 가져다 사용
방법2) Color generator 를 이용해 색상 팔레트를 만드는 방법
– 여러 Color generator 를 이용해 색상 팔레트를 직접 만듬
Pigma 플러그인 사용 / 온라인 Color generator 사용
방법3) 직접 만드는 방법
– 하나 하나…
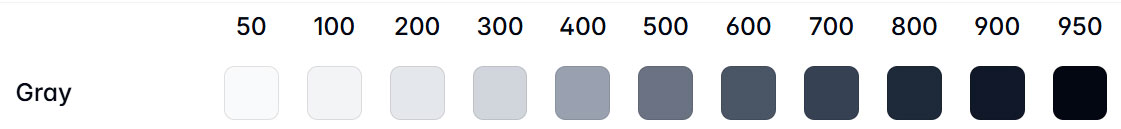
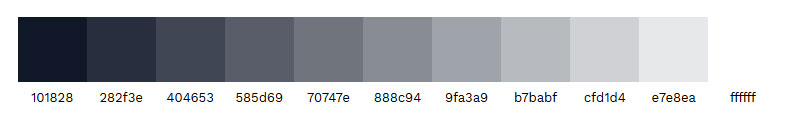
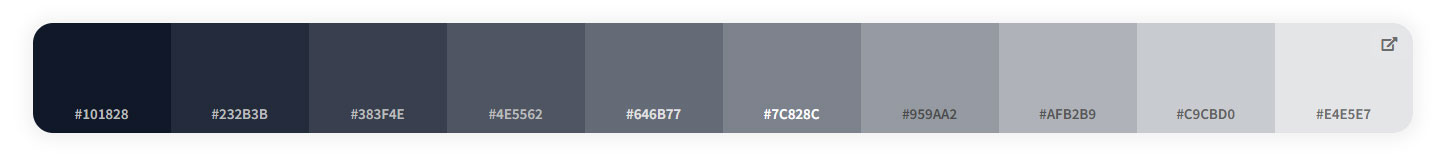
Grey 색상 팔레트 예 : #102828

Tailwind CSS


Generator 로 만든 색상
위 컬러시스템 컬러로 색상 팔레트 만들기 예

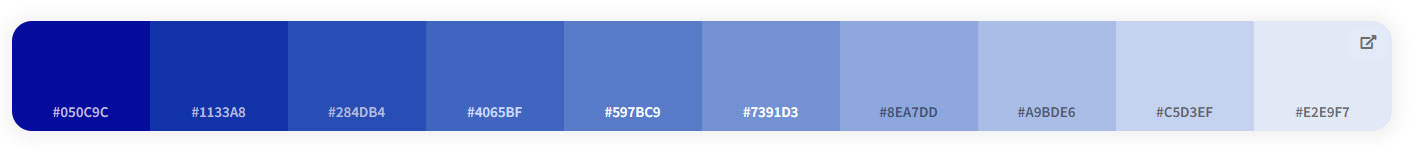
Primary Color :#050C9C

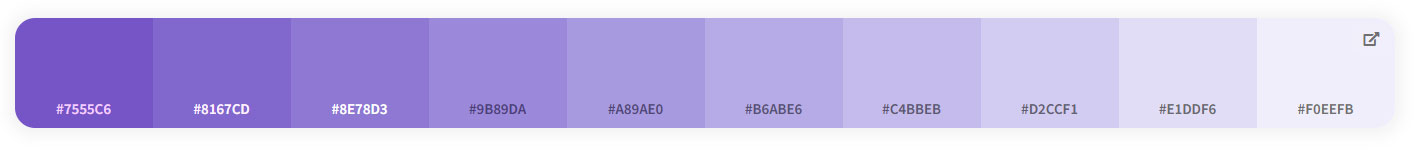
Secondary Color : #7555C6
웹 접근성 / 가독성 체크
WCAG Level AA 지침에 따르면 배경색위 글자색은 명도대비가 4.5:1 을 넘어야 합니다.
큰 글자나 디자인에 따라서는 3:1 까지도 적용합니다.
명도대비
Accent
#ff5e57
3.18
Dark
#0e0e2c
9.45
Background
#e3eafc
17.4
Primary
#050c9c
13.64
Secondary
#7555c6
5.42
명도대비가 낮은 경우 체크 필요 – 색상 변경 또는 텍스트 색상 검정색으로 변경
Case Study – Design System
아래 링크에서 실제 기업들이 사용하고 있는 Design System 을 확인해보세요.
Design System에 정답은 없습니다.
글로벌 기업들은 자신들의 Design System에 이름을 붙이고 계속 업데이트 하며,
매우 중요한 자산으로 사용하고 있습니다.
그들의 사례에서 좋은 영감을 받아보세요.