Inspired by Codrops
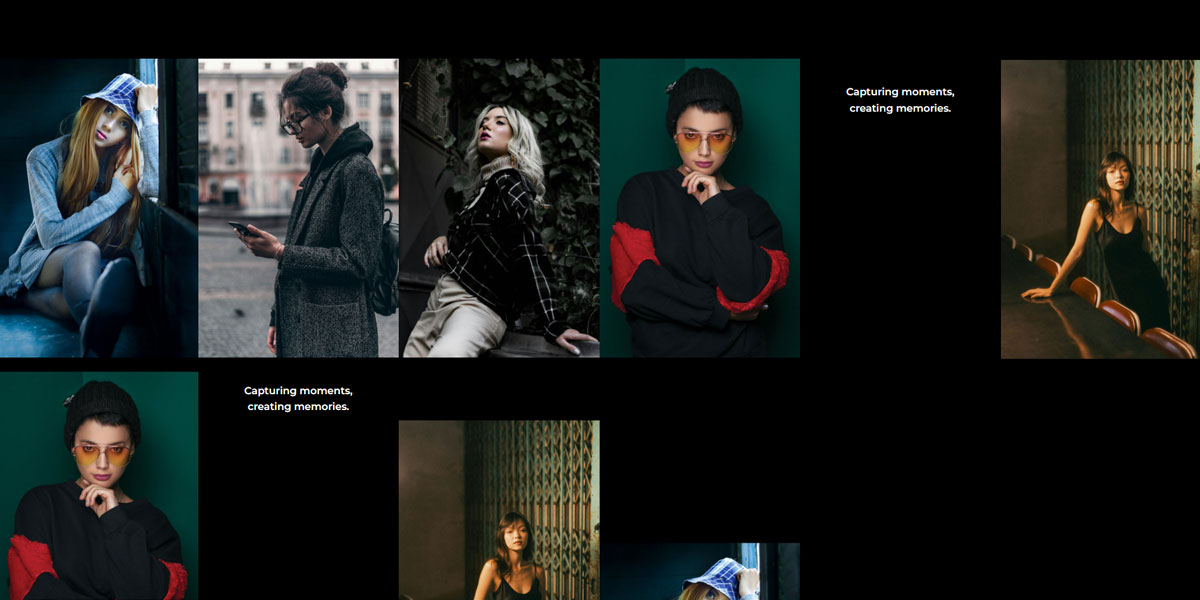
스크롤에 따라 이미지가 하나씩 고정된 위치에 자리잡는 애니메이션입니다.
아래서 위로, 좌우에서 가운데로 다양한 형태로 구성이 가능합니다.
단순히 이미지뿐만 아니고 Card나 Icon Box같은데 적용해서
스크롤에 따라 정해진 위치에 콘텐츠가 올라가서 자리잡게 만들 수 있습니다.
Idea 1. Container 에 이미지 넣기
대략적인 html 구조
Container 안에 이미지 넣고 display: grid
<section class="form1-section"> <div class=".container"> <img class="form1-img" src=""> <img class="form1-img" src=""> <img class="form1-img" src=""> <img class="form1-img" src=""> <img class="form1-img" src=""> </div> </section>
Idea 2. 스크롤 하면 이미지 올라가면서 지정된 위치에 가기
1) section을 원하는 위치에 pin 시킵니다.
pin이 되야 section이 고정되고, 아래서 올라오는 이미지들이 제 위치로 자리잡게 됩니다.
ScrollTrigger.create({
trigger: section,
start: "top 10%",
end: "+=300%",
pin: true,
pinSpacing: true,
scrub: 1,
});
2) 이미지들이 순차적으로 아래서 위로 이동하게
gsap.from(images, {
y:1200,
opacity: 1,
stagger: 0.5,
duration: 3,
ease: "power3.out",
scrollTrigger: {
trigger: ".form1-section",
start: "top 40%",
end: "+=2600px",
scrub: 3,
}
});